Drag And Drop To Specific Area . drag and drop is frequently used to let users drag items from their desktop into an application. It is when you grab an object and drag it to a different location. the html5 drag and drop (dnd) api is a powerful feature that allows developers to make their web pages more. drag and drop is a very common feature. when an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. this tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. you can do it like this: The basic drag’n’drop algorithm looks like this:
from developers.hubspot.com
drag and drop is a very common feature. when an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The basic drag’n’drop algorithm looks like this: the html5 drag and drop (dnd) api is a powerful feature that allows developers to make their web pages more. It is when you grab an object and drag it to a different location. drag and drop is frequently used to let users drag items from their desktop into an application. this tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. you can do it like this:
Drag and Drop Templates
Drag And Drop To Specific Area It is when you grab an object and drag it to a different location. drag and drop is frequently used to let users drag items from their desktop into an application. It is when you grab an object and drag it to a different location. The basic drag’n’drop algorithm looks like this: drag and drop is a very common feature. this tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. when an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. the html5 drag and drop (dnd) api is a powerful feature that allows developers to make their web pages more. you can do it like this:
From brainly.com
Drag and drop each label to the correct area of the Venn diagram. Some Drag And Drop To Specific Area this tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. drag and drop is a very common feature. The basic drag’n’drop algorithm looks like this: It is when you grab an object and drag it to a different location. drag and drop is frequently used. Drag And Drop To Specific Area.
From onaircode.com
15+ Bootstrap Drag And Drop Code Examples OnAirCode Drag And Drop To Specific Area the html5 drag and drop (dnd) api is a powerful feature that allows developers to make their web pages more. It is when you grab an object and drag it to a different location. you can do it like this: The basic drag’n’drop algorithm looks like this: this tutorial introduces you to the javascript drag and drop. Drag And Drop To Specific Area.
From www.popsci.com
How to drag and drop links to open between specific tabs Popular Science Drag And Drop To Specific Area It is when you grab an object and drag it to a different location. this tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. the html5 drag and drop (dnd) api is a powerful feature that allows developers to make their web pages more. The basic. Drag And Drop To Specific Area.
From brainly.com
Drag and drop each label to the correct area of the venn diagram. some Drag And Drop To Specific Area when an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. drag and drop is a very common feature. The basic drag’n’drop algorithm looks like this: It is when you grab an object and drag it to a different location. the html5 drag and. Drag And Drop To Specific Area.
From toto-school.ru
Drag and drop технология Метод Draganddrop определение, технология Drag And Drop To Specific Area drag and drop is frequently used to let users drag items from their desktop into an application. drag and drop is a very common feature. you can do it like this: The basic drag’n’drop algorithm looks like this: when an image or link is dragged, the url of the image or link is set as the. Drag And Drop To Specific Area.
From support.infotools.com
Drag and drop to create an analysis, add a filter, change a base Support Drag And Drop To Specific Area the html5 drag and drop (dnd) api is a powerful feature that allows developers to make their web pages more. drag and drop is a very common feature. drag and drop is frequently used to let users drag items from their desktop into an application. you can do it like this: The basic drag’n’drop algorithm looks. Drag And Drop To Specific Area.
From medium.com
Building Complex Nested Drag and Drop User Interfaces With React DnD Drag And Drop To Specific Area It is when you grab an object and drag it to a different location. you can do it like this: drag and drop is frequently used to let users drag items from their desktop into an application. when an image or link is dragged, the url of the image or link is set as the drag data,. Drag And Drop To Specific Area.
From stackoverflow.com
javascript Create drag & drop element that snaps to specific area on Drag And Drop To Specific Area the html5 drag and drop (dnd) api is a powerful feature that allows developers to make their web pages more. you can do it like this: drag and drop is frequently used to let users drag items from their desktop into an application. drag and drop is a very common feature. when an image or. Drag And Drop To Specific Area.
From codesandbox.io
PivotGrid Disable drag and drop on specific areas in field chooser Drag And Drop To Specific Area the html5 drag and drop (dnd) api is a powerful feature that allows developers to make their web pages more. drag and drop is frequently used to let users drag items from their desktop into an application. The basic drag’n’drop algorithm looks like this: drag and drop is a very common feature. this tutorial introduces you. Drag And Drop To Specific Area.
From support.infotools.com
Drag and drop to create an analysis Support Drag And Drop To Specific Area you can do it like this: drag and drop is a very common feature. The basic drag’n’drop algorithm looks like this: It is when you grab an object and drag it to a different location. drag and drop is frequently used to let users drag items from their desktop into an application. the html5 drag and. Drag And Drop To Specific Area.
From smart-interface-design-patterns.com
DragandDrop UX Guidelines and Best Practices Smart Interface Drag And Drop To Specific Area you can do it like this: drag and drop is a very common feature. when an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. the html5 drag and drop (dnd) api is a powerful feature that allows developers to make their web. Drag And Drop To Specific Area.
From blog.prototypr.io
Building a Drag and Drop UI. Drag and drop, in the context of a web Drag And Drop To Specific Area this tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The basic drag’n’drop algorithm looks like this: It is when you grab an object and drag it to a different location. you can do it like this: when an image or link is dragged, the. Drag And Drop To Specific Area.
From www.youtube.com
How To Create Drag & Drop Using HTML CSS And JavaScript Drag And Drop Drag And Drop To Specific Area The basic drag’n’drop algorithm looks like this: this tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. drag and drop is a very common feature. when an image or link is dragged, the url of the image or link is set as the drag data,. Drag And Drop To Specific Area.
From www.justinmind.com
Design drag and drop interactions in prototypes & wireframes Drag And Drop To Specific Area this tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The basic drag’n’drop algorithm looks like this: drag and drop is a very common feature. drag and drop is frequently used to let users drag items from their desktop into an application. you can. Drag And Drop To Specific Area.
From knowledge.hubspot.com
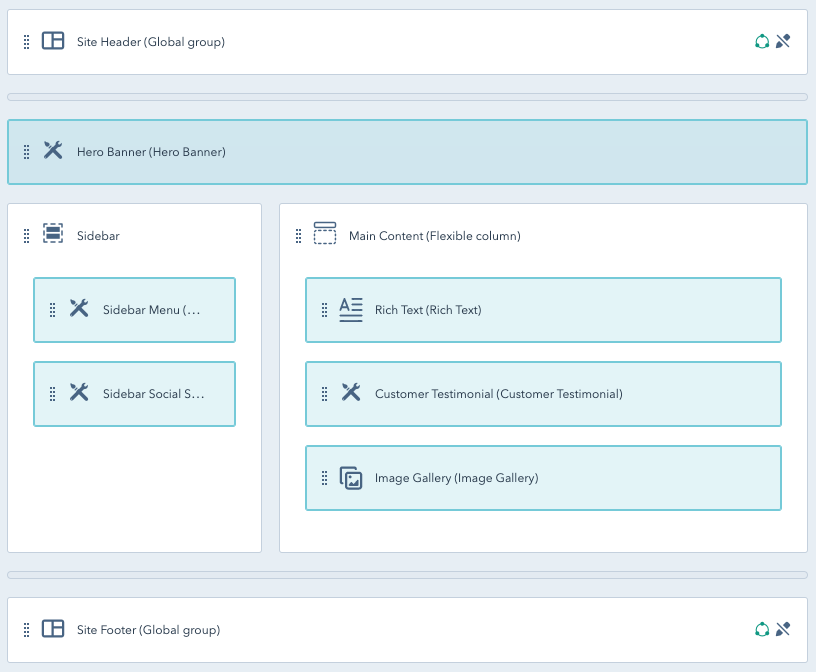
Edit page content in a drag and drop area Drag And Drop To Specific Area this tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The basic drag’n’drop algorithm looks like this: when an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. the html5 drag and. Drag And Drop To Specific Area.
From www.dhiwise.com
A StepbyStep Guide to Building an Intuitive Drag and Drop UI Drag And Drop To Specific Area It is when you grab an object and drag it to a different location. The basic drag’n’drop algorithm looks like this: drag and drop is frequently used to let users drag items from their desktop into an application. you can do it like this: the html5 drag and drop (dnd) api is a powerful feature that allows. Drag And Drop To Specific Area.
From showcased.webflow.io
flow Showcased Draggable Inputs Drag and Drop flow Form UI Kit Drag And Drop To Specific Area you can do it like this: drag and drop is a very common feature. It is when you grab an object and drag it to a different location. when an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The basic drag’n’drop algorithm looks. Drag And Drop To Specific Area.
From diveintoapex.com
Managing Intersection Rows with Drag & Drop Dive Into APEX Drag And Drop To Specific Area drag and drop is frequently used to let users drag items from their desktop into an application. when an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. you can do it like this: drag and drop is a very common feature. The. Drag And Drop To Specific Area.